你将从这里了解到wiki.js如何创建和管理页面(包括一些特有的目录结构知识)
我们支持嵌入bilibili视频和youtube视频!
https://www.bilibili.com/video/BV1GJ411x7h7?spm_id_from=333.337.search-card.all.click
https://www.youtube.com/watch?v=Iwb_u0sciaY&t=3s
¶ 目录结构
Wiki.js没有传统意义上的文件夹结构。你不需要创建文件夹来创建新的页面。您可以直接按照自己选择的路径创建页面。
例如,为了在/universe/planets/earth上创建一个页面,不需要先创建文件夹 universe 和 planets。
如果你想的话。在创建和移动页面时,仍然可用文件夹结构。唯一的区别是你不必管理文件夹,它们是自动从页面路径推断出来的。
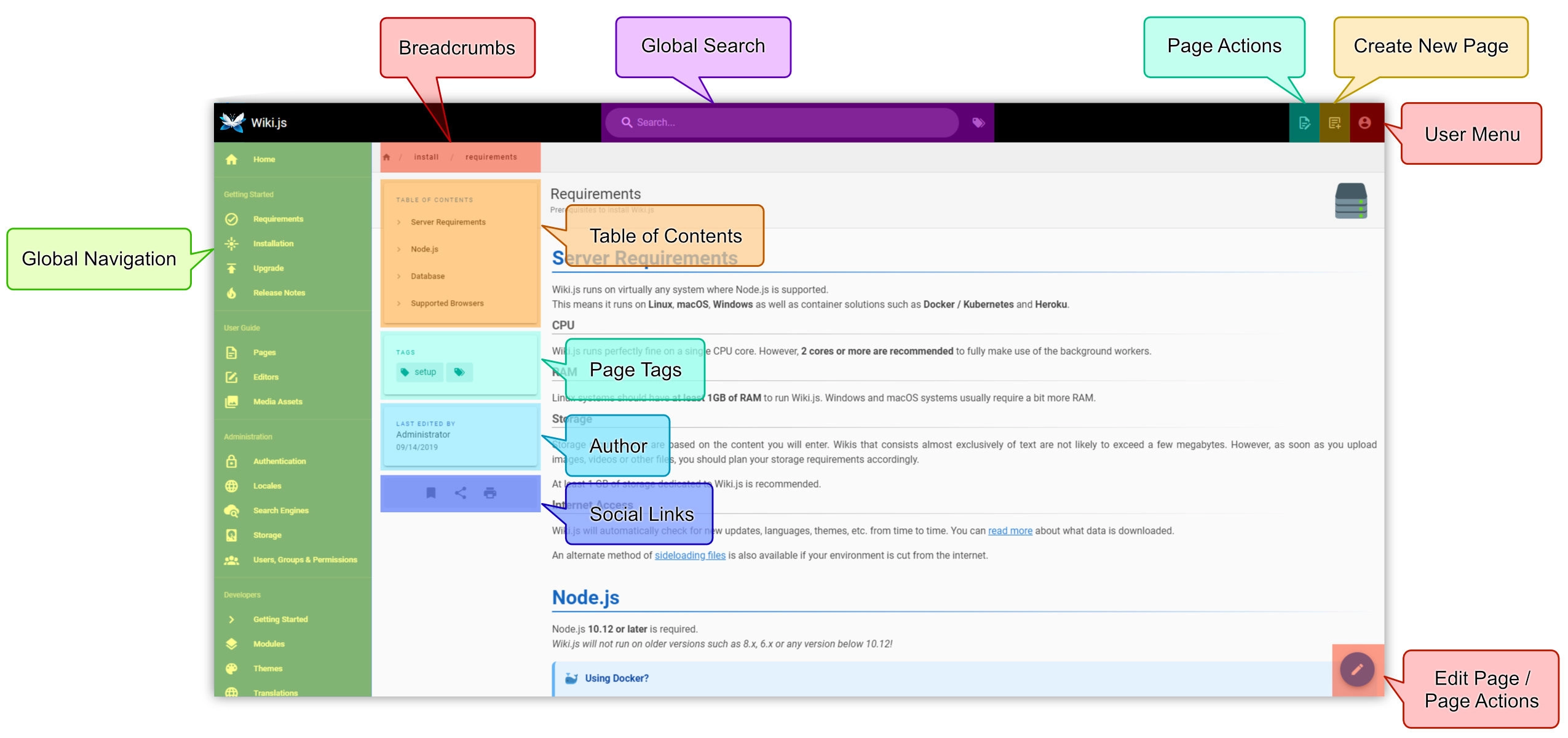
¶ Breadcrumbs 导航栏
每个页面上方的导航栏是从路径自动生成的
¶ Nesting
在创建多级页面时,您可能希望为每个虚拟文件夹设置一个登陆页面。
例如,如果在 path/foo/bar 有一个页面,那么应该在 path/foo 创建一个新页面。这样可以确保单击/foo/bar 页面上的“ foo”链接进入/foo 页面。
如果使用“网站树”导航模式(或“自定义导航”) ,则每个级别的页面标题都取自其对应的页面
¶ Nesting Example
举个例子,创建以下的page:
- Page at path
/universewith title "The Universe" - Page at path
/universe/planetswith title "The Planets" - Page at path
/universe/planets/earthwith title "The Blue Marble"
会创建一个包含以下条目的站点树:
- The Universe
- The Planets
- The Blue Marble
- The Planets
在 "The Blue Marble" 这一页, 导航栏大概是这样的:
: / universe / planets / earth
其中每个链接都对应上面创建的3个页面.
¶ 标签
¶ 设置标签
可以向页面添加多个标记。
例如,Page和Markdown的页面都有Guide的标签,你可以使用它来快速找到这些页面
可以在任何时候从页面添加或删除更多的标记
¶ 浏览标签
使用 Browse by Tags 链接(位于搜索栏旁边或导航菜单中)查看 wiki 中可用的所有标记的列表。
选择一个或多个标记以查看与所选内容匹配的页列表。
¶ 界面

¶ 创建页面
创建一个页面的方法有许多:
- 点击页面的右上角,新建页面按钮。
- 通过单击指向不存在页面的链接。
- 手动在浏览器地址栏中键入路径
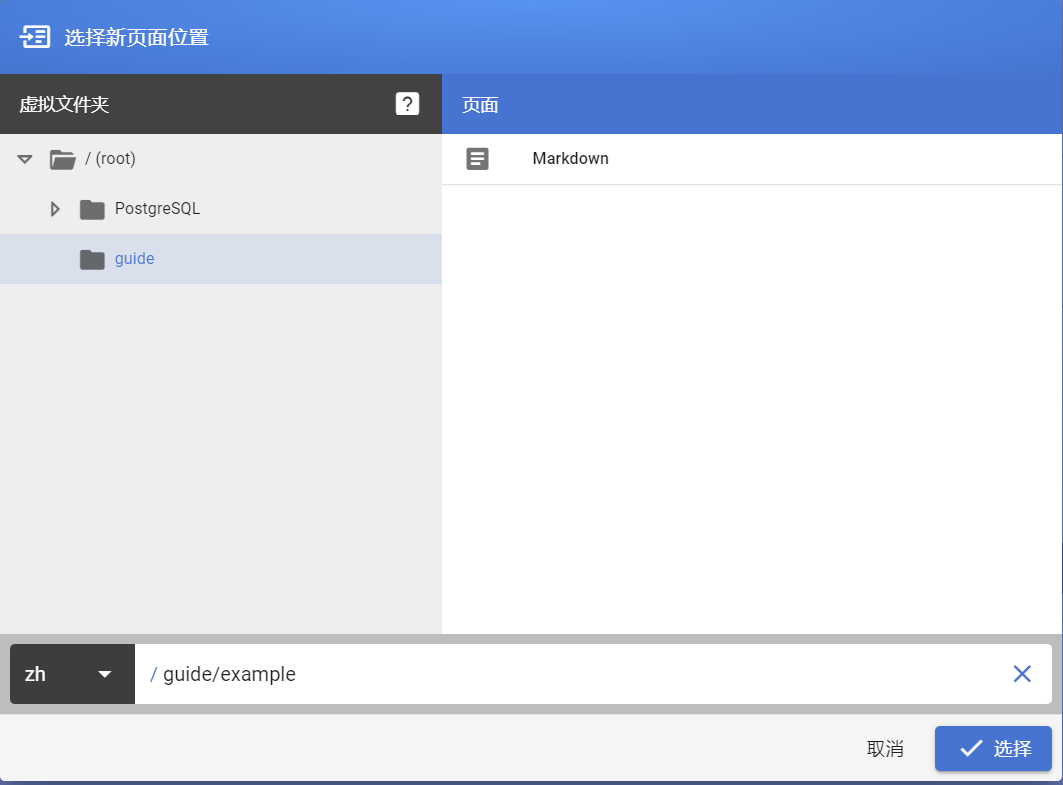
例如,我们要创建一个guide下的example页面

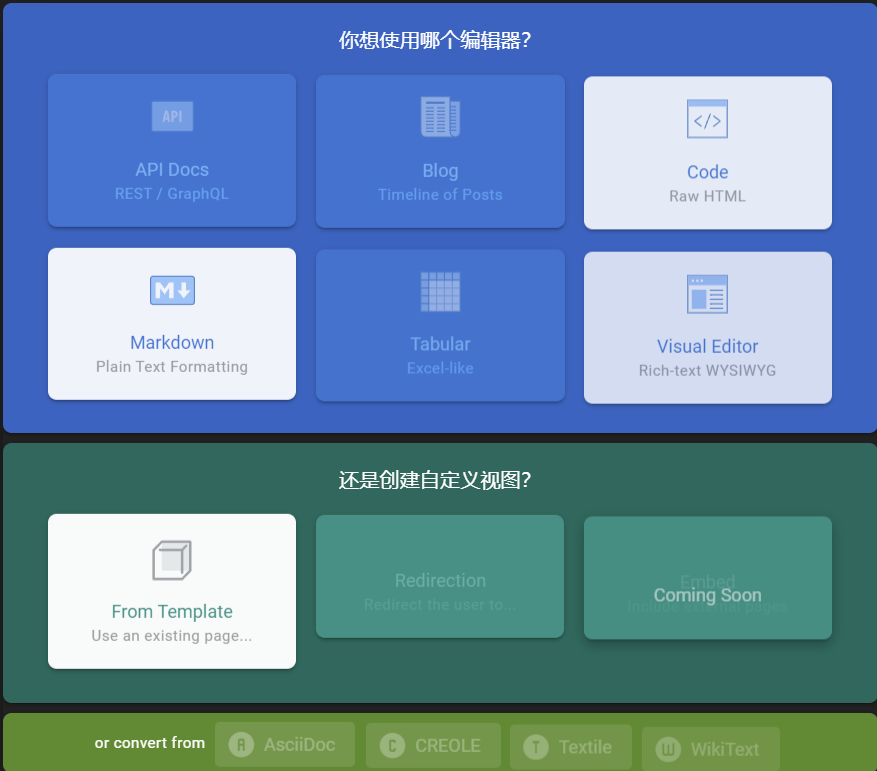
¶ 选择编辑器

¶ 编辑页面
您可以通过单击任何页面右下角的 Pencil 图标或使用页面菜单(位于页面右上角)来编辑现有页面。
在首次创建页面时选择的编辑器将自动加载。请注意,在此时创建页面后,不可能更改编辑器。
¶ 命名限制
下列路径不能用于内容,并保留供系统使用
¶ 单字符页面
所有单个字符的路径都被保留以访问 Wiki 的各个部分:
a: Administration Areac: Commentse: Page Editorf: Assets Managerh: Page Historyi: Browse Page by IDp: User Profiles: Page Sourcet: Tagsu: Upload Endpoint (API)w: Personal Wiki
¶ IETF 语言标签
Language tags in the formats listed below are reserved to specify the locale namespace to use.
保留下面列出的格式中的语言标签,以指定要使用的区域设置
- Two-letter language code (e.g.
en,fr) - Country specific locale code (e.g.
en-us,fr-ca)
¶ Words
路径不能完全匹配下面的术语,也不能作为路径的第一部分。如 register or register/test 是无效的,但registering可以。
¶ 2.4及之后
- _assets
- favicon [.ico]
- graphql
- healthz
- home (reserved for the root homepage)
- login
- logout
- register
¶ 2.0 to 2.3
- browserconfig [.xml]
- css
- favicon [.ico]
- favicons
- fonts
- graphql
- healthz
- home (reserved for the root homepage)
- img
- js
- login
- logout
- manifest [.json]
- register
- svg
¶ 非法字符
路径不能包括以下字符:
- Space (use dashes instead)
- Period (reserved for file extensions)
- Unsafe URL characters (such as punctuation marks, quotes, math symbols, etc.)